前言
RecyclerView 為 v7 的新部件,可替代 ListView 使用,標準化了 ViewHolder 類似於 ListView 中 convertView。
RecyclerView 快速實現 listview 、 gridview 、瀑布流的效果,而且還可以設置橫向和縱向顯示,添加動畫效果也非常簡單(自帶了 ItemAnimation ,可以設置加載和移除時的動畫,方便做出各種動態瀏覽的效果)
以下是Google在對於RecyclerView的描述
A flexible view for providing a limited window into a large data set.
以下是它的新特性:
- 分離出數據顯示相關的所有問題,只關注View的回收和復用
- 對數據的顯示、動畫的配置進行高度解耦,提供了插拔式的體驗
- 強制使用ViewHolder模式,消除不必要的Layout Resource查找時間內置添加和移除動畫
CardView 也為 v7 的新部件,常與RecyclerView配合使用,可視為RecyclerView的item項目。優化了我們自定義的Listiem設計,自帶背景與陰影屬性,供我們設計使用。
以下是Google在對於CardView的描述
A FrameLayout with a rounded corner background and shadow.
對應Activity生命週期
- getItemViewType:獲取View類型
- onCreateViewHolder:創建ViewHolder
- ViewHolderonViewAttac.bhedToWindow:當Item可見時調用
- onBindViewHolder:綁定數據以及邏輯控製樣式
- onViewDetachedFromWindow:Item不可見時調用
- onViewRecycled:Item被回收時調用
實作
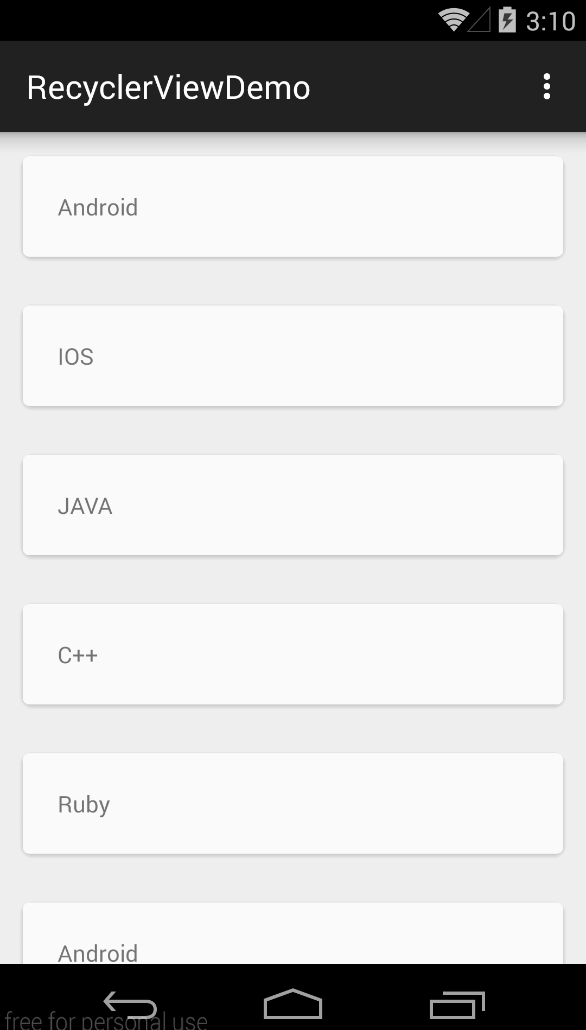
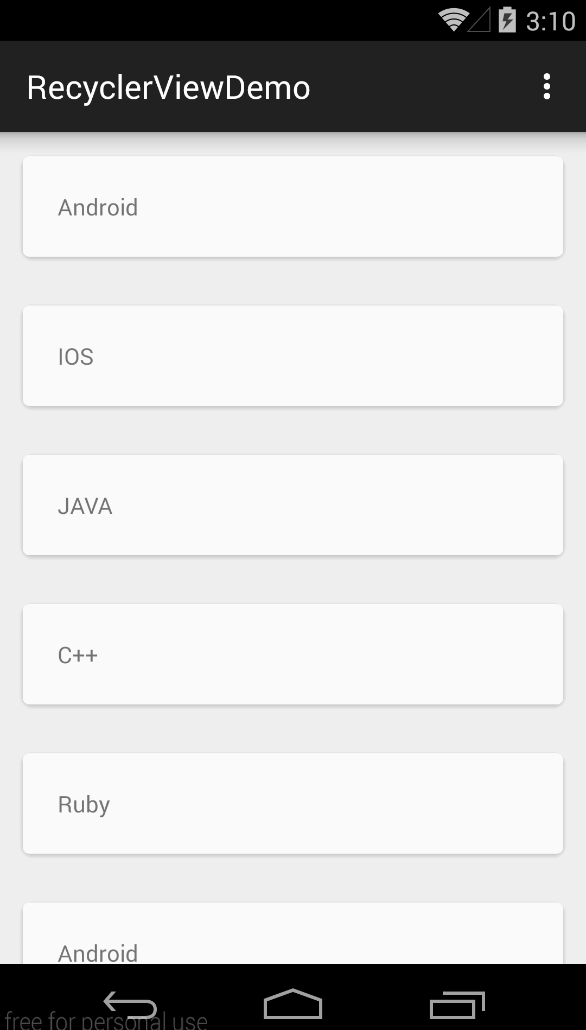
LinearLayoutManager

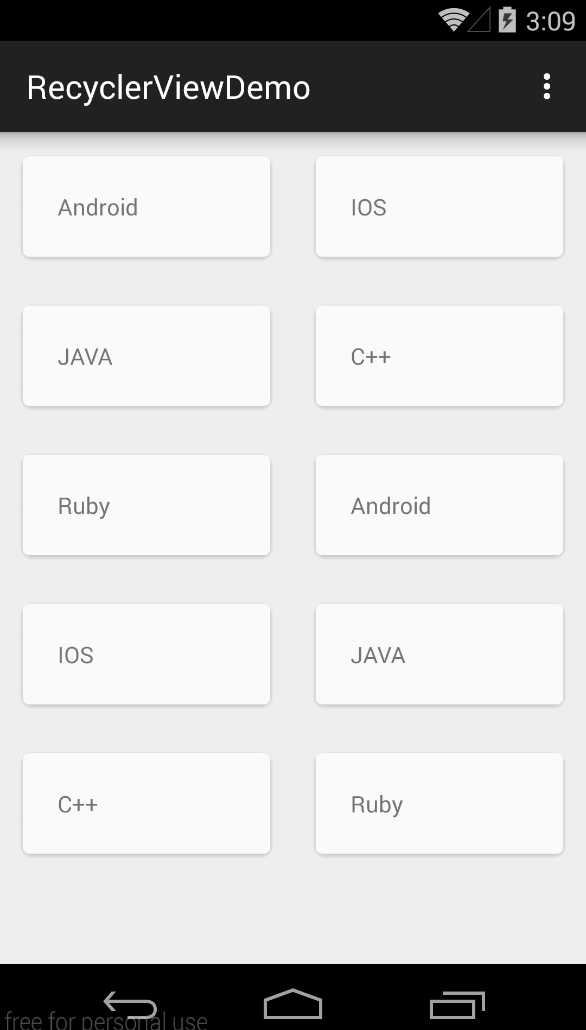
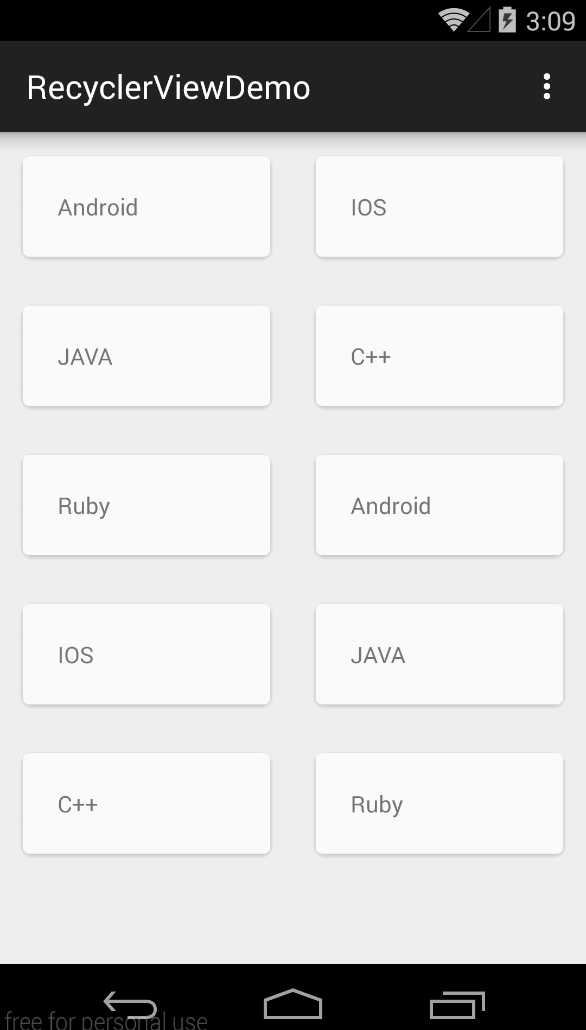
GridLayoutManager

Gradle Compile:
在build.gradle(app)內加入recyclerview和cardview的引用
1
2
| compile 'com.android.support:recyclerview-v7:23.0.+'
compile 'com.android.support:cardview-v7:23.0.+'
|
Layout:
XML文件用使用它
1
2
3
4
5
6
7
| <android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler_view"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
|
Java:
MainActivity中设置它
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| public class MainActivity extends ActionBarActivity {
@InjectView(R.id.recycler_view)
RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(new NormalRecyclerViewAdapter(this));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
|
新增一個適配器(NormalRecyclerViewAdapter)代碼
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| public class NormalRecyclerViewAdapter extends RecyclerView.Adapter<NormalRecyclerViewAdapter.NormalTextViewHolder> {
private final LayoutInflater mLayoutInflater;
private final Context mContext;
private String[] mTitles;
public NormalRecyclerViewAdapter(Context context) {
mTitles = context.getResources().getStringArray(R.array.titles);
mContext = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public NormalTextViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new NormalTextViewHolder(mLayoutInflater.inflate(R.layout.item_text, parent, false));
}
@Override
public void onBindViewHolder(NormalTextViewHolder holder, int position) {
holder.mTextView.setText(mTitles[position]);
}
@Override
public int getItemCount() {
return mTitles == null ? 0 : mTitles.length;
}
public static class NormalTextViewHolder extends RecyclerView.ViewHolder {
@InjectView(R.id.text_view)
TextView mTextView;
NormalTextViewHolder(View view) {
super(view);
ButterKnife.inject(this, view);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("NormalTextViewHolder", "onClick--> position = " + getPosition());
}
});
}
}
}
|
參考來源
- RecyclerView使用详解(一) · Frank-Zhu
- A Guide to Android RecyclerView and CardView - Tutorial - Binpress
- RecyclerView | Android Developers
- CardView | Android Developers
Comment and share