前言
ListView 是非常常用的Layout,將你要顯示的資訊用列表的方式垂直依序顯示出來。
我們常用的View,包括ListView,GridView, Spinner等,常常伴隨著Adapter的使用。
如下圖直觀的表達了Data、Adapter、View三者的關係:

另外,可參考RecyclerView 為 v7 的新部件,可替代 ListView 使用。
實作(一)
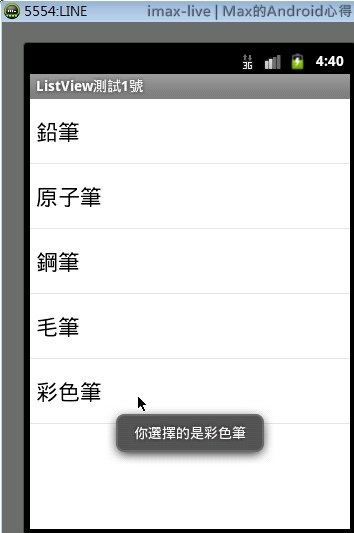
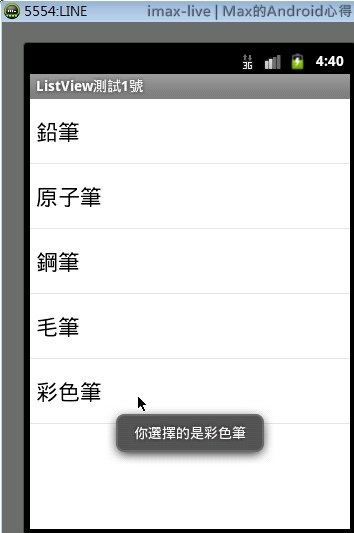
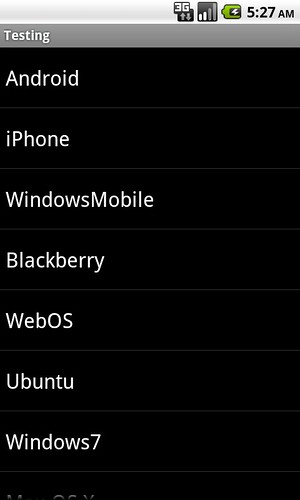
把一個陣列裡的資料,用ListView顯示出來。點選項目會出現Toast提示。實作結果如圖:

Layout:
activity_main.xml 新增 ListView物件
1
2
3
4
5
6
7
8
9
10
11
12
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/listView"
/>
</LinearLayout>
|
JAVA
MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| public class MainActivity extends Activity {
private ListView listView;
private String[] list = {"鉛筆","原子筆","鋼筆","毛筆","彩色筆"};
private ArrayAdapter<String> listAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView)findViewById(R.id.listView);
listAdapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,list);
listView.setAdapter(listAdapter);
listView.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id){
Toast.makeText(getApplicationContext(), "你選擇的是"+list[position], Toast.LENGTH_SHORT).show();
}
});
}
}
|
ps. android幫我們設計幾種了listView的樣式,如:
android.R.layout.simple_list_item_1

android.R.layout.simple_list_item_2

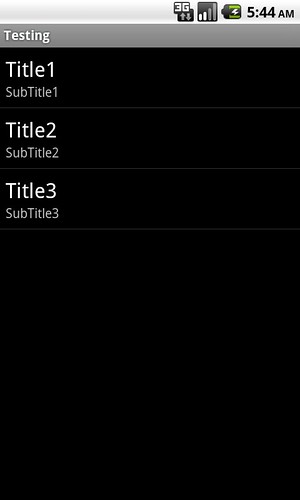
實作(二) 設計ListItem樣式
Layout:
activity_main.xml 新增 ListView物件
1
2
3
4
5
6
7
8
9
10
11
12
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/listView"
/>
</LinearLayout>
|
新增一個listitem.xml檔,來設計item樣式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="產品:"
android:layout_weight="1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/itemText"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
|
JAVA
MainActivity.java
將(Android預設簡易樣式)
listAdapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,list);
改成(我們自製的樣式)
listAdapter = new ArrayAdapter(this,R.layout.listitem, R.id.itemText ,list);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| public class MainActivity extends Activity {
private ListView listView;
private String[] list = {"鉛筆","原子筆","鋼筆","毛筆","彩色筆"};
private ArrayAdapter<String> listAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView)findViewById(R.id.listView);
listAdapter = new ArrayAdapter(this,R.layout.listitem, R.id.itemText ,list);
listView.setAdapter(listAdapter);
listView.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id){
Toast.makeText(getApplicationContext(), "你選擇的是"+list[position], Toast.LENGTH_SHORT).show();
}
});
}
}
|
參考來源
- ListView | Android Developers
- [Android] 自訂ListView « Huli’s Blog
- GiveMePasS’s Android惡補筆記: 如何使用ListView
- Max的Android心得筆記: Android ListView(列表視圖)
Comment and share