前言
一般我們所知的手機作業系統,以最大宗來說,iOS與Android為主要兩大市場,當然也有windows phone等等其他作業系統,這些相互獨立的市場,開發條件與方式當然截然不同。
想要成為一個行動裝置軟體開發者,首先你要選擇你想攻佔的是屬於apple系列(ios)還是google系列(Android)的領土,才能進行對應技術的學習與開發。
請下關鍵字:
apple系列(ios):Xcode, Swift, Object-C(舊), Mac電腦 ….
google系列(Android):Android Studio, Java, XML, Eclipse(舊) …
倘若,你有個理想,想要擁有一把劍能在兩大領土都能大開殺戒的武器,ionic是你最好的選擇。如果你又剛剛好會寫網頁、架網站,哇~你應該就是拿破崙了,開疆闢土都沒問題了。
已經有許多開發成功的案例在你我手機App Store/Google Play裡了,看看官網上的Showcase吧~
有信心百倍了嗎?心動不如行動吧!
關於ionic
以建立 hybrid mobile apps 為目標的 HTML5 mobile app 開發框架。
有別於目前 Native 方式(前言提到下關鍵字者會告訴你), Native 方式效能較佳且可以對於硬體有更好的掌握,但缺點是開發週期較長。而ionic實際上就是跑在瀏覽器內核上可以操控硬體的小網站,缺點是效能比起 Native 還是有些差距。
也可以上架到市集給使用者下載,優勢是跨平台、開發速度快、可以使用許多第三方的程式碼
先備技術知識
- HTML 5
- Angular Js
- Restful API
- Sass
就是寫網頁了吧~看起來是前端技術,開心的是,後端用你在行的技術就可以了~
Step1 QUICK START
現在我們開始照的官網上的指示一步一步走
隨客官愛好進行版本選學,最後附上簡易版(下拉)教學給客官賞味 XD
Step2 安裝環境設置
確認自己的電腦是否有安裝 Node.js 4 與 最新的 Apache Cordova。
以及設置iOS與Android開發依循環境,特別是iOS必須在Mac OS X環境下才能測試開發。
Android Studio: 請可安裝Android Studio或是單獨安裝 sdk。並確認SDK版本
Node.js 4:直接下載並安裝小於5的版本使用
Cordova ionic: 開啟command line 透過 Node.js 的 npm 指令下載
1 | npm install -g cordova ionic |
Step3 建立專案
cd到你想建立專案的資料夾,利用模組範例,建立一個新的專案資料夾
1
ionic start {projectName} {blank/tabs/sidemenu}
專案資料檔案結構 (參考來源)
1
2
3
4
5
6
7
8
9
10├── bower.json // bower dependencies
├── config.xml // cordova configuration
├── gulpfile.js // gulp tasks
├── hooks // custom cordova hooks to execute on specific commands
├── ionic.project // ionic configuration
├── package.json // node dependencies
├── platforms // iOS/Android specific builds will reside here
├── plugins // where your cordova/ionic plugins will be installed
├── scss // scss code, which will output to www/css/
└── www // application - JS code and libs, CSS, images, etc.
Step4 建立測試平台
1 | cd {projectName} //指到專案那個資料夾裡 |
產生測試參數
1 | ionic platform add {android/ios} |
注意 iOS 不能在windows環境下運行,但依然會幫你建立(建立爽的嗎哈哈),出錯如下。
WARNING: Applications for platform ios can not be built on this OS - win ...
注意 Android 在兩種環境下皆可運行,但必須安裝JDK (>1.6 )與 SDK Manager
注意 若Android在 Mac OS X 錯誤
Error: ERROR : Make sure JAVA_HOME is set, as well as paths to your JDK and JRE for java.
請可安裝Android開發的IDE(原本Native開發者不用擔心的問題)或執行以下指令
1 | export JAVA_HOME=$(/usr/libexec/java_home) |
Step5 執行
1 | ionic serve //網頁 |
1 | //建立成一個android/ios對應開發專案資料夾 |
Step6 發布
完成了你的作品之後,怎麼把它上傳給其他使用者使用呢。
在上架之前我們必須先把用於 debug 的 plugin 移除避免困擾。
1 | cordova plugin rm org.apache.cordova.console |
將我們的 App build 成還沒簽證的 .apk 檔
1 | cordova build --release android |
用 JDK 的工具來產生我們簽核用的 key,若已有自己的 signing key 可以忽略這個步驟。
1 | keytool -genkey -v -keystore my-release-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000 |
產生 my-release-key.keystore 檔案在目前的資料夾,請妥善保存這個檔案,避免遺失,不然就無法更新 App 啦!
接著我們用產生或已有的 key,將 apk 進行簽核。
1 | jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore my-release-key.keystore HelloWorld-release-unsigned.apk alias_name |
簽核完後我們可以使用 APK 優化工具 zip align,優化後產生 HelloWorld.apk 的檔案。
1 | zipalign -v 4 HelloWorld-release-unsigned.apk HelloWorld.apk |
若是之後想更新 App,記得更新 platforms/android/AndroidManifest.xml 中的 android:versionCode 版本值並再次提交你的 .apk 檔案。
實作
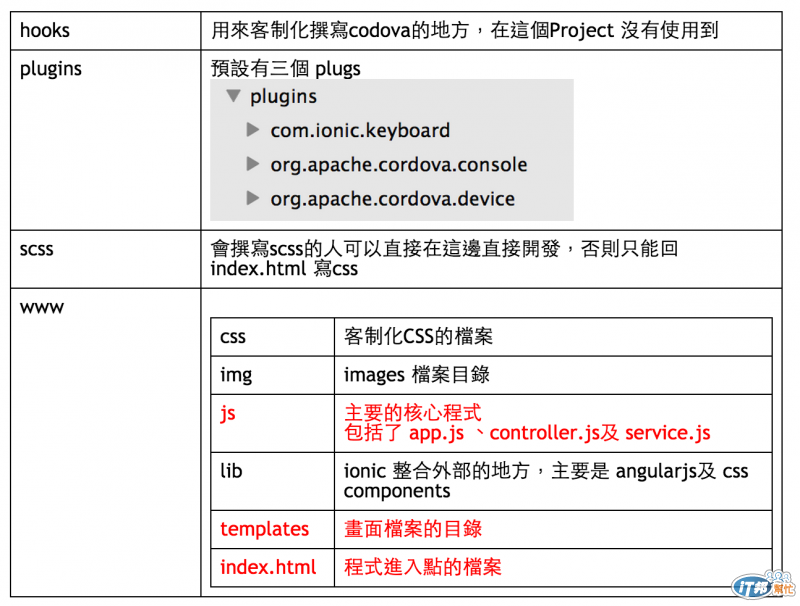
ionic 架構
主要開發
其他疑難雜症
2.Android 模擬器(Genymotion)注意事項
大家都知道 Android 模擬器(AVD)在運行速度慢且無法代表真實的設備,若要使用虛擬機的話(常用 Genymotion 替代,它會在你的電腦中將 Android 設備當做一個虛擬機來運行),因為 Genymotion 被視為電腦的物理設備,因此使用 Genymotion 的話將使用ionic run 而非 ionic emulate。
3.偵測實機問題
依序執行以下三種指令
1 | adb kill-server |
4.Android 執行版本問題
Error
1."SDK Platform" for android-23
2.Lastest "Android SDK Platform-tool"
3.Lastest "Android SDK Build-tools"
Mac OS X /Linux 在 ~/.bash_profile 文件最後加入以下指令<!?>
1 | export ANDROID_HOME=/Users/your_user_name/android-sdks |
Windows 環境變數設制
1 | // android-sdks位置 |
參考來源
Full-Stack Engineering系列文章
- Full-Stack Engineering: [Ionic 初心者筆記] 官方教學 - Ch 1 關於 Ionic
- Full-Stack Engineering: [Ionic 初心者筆記] 官方教學 - Ch 2 安裝
- Full-Stack Engineering: [Ionic 初心者筆記] 官方教學 - Ch 3 開始第一個 Ionic Mobile App
- Full-Stack Engineering: [Ionic 初心者筆記] 官方教學 - Ch 4 測試你的 Ionic Mobile App
- Full-Stack Engineering: [Ionic 初心者筆記] 官方教學 - Ch 5 擴展你 App 的功能
- Full-Stack Engineering: [Ionic 初心者筆記] 官方教學 - Ch 6 發佈/上架你的 App
其他